
|
Главная страница Использование материалов архива |
А. Ю. Жуков, заведующий Сектором Истории ИЯЛИ, КарНЦ РАН как-то попросил меня помочь ему с подготовкой карт. Требовалось провести границы. Карты готовились для презентации "Волостное и церковно-приходское устройство крестьянства Русского Севера в начале XVII в." и, скорее всего, Алексей Юрьевич их использовал в своих дальнейших научных работах. Предлагаемое руководство было написано еще в 2012 году, но в виду занятости мне приходилось постоянно откладывать черновик, в связи с чем очень переживал, ведь материал мог бы помочь людям, которые также работают с картами и другими изображениями, состоящими из разных деталей.

Суть работы заключалась в следующем. По карте необходимо провести границы, относящиеся к определенной эпохе. Затем, для второго рисунка, часть границ потребуется снять и начертить другие. Я открыл графический редактор The Gimp и принялся рисовать. Очень скоро оказалось, что только что проведенную границу необходимо чуть-чуть поправить, отредактировать. Я удалял часть линий и дорисовывал новые. Кроме того, некоторые линии могли быть пунктирными, тогда приходилось стирать небольшие участки границы "ластиком". Сначала мы использовали "Слои", но очень скоро стало понятно, что растровый графический редактор для этих целей не подходит и я предложил программу для векторной графики - Inkscape. К сожалению, нам нужно было спешить, а для того, чтобы в Inkscape ставить стрелочки, необходимо было учиться. В конечном итоге, мы принялись рисовать в программе Fast Stone Image Viewer с надеждой на то, что я разберусь в Inkscape и предложу готовую методику.
Inkscape, это приложение для создания векторной графики. Оно привлекательно хотя бы тем, что является кроссплатформенным (Windows, Linux) и бесплатным. Любой рисунок, составленный из черточек и линий в программе достаточно легко (и без потерь в качестве) масштабируется. Изображение Inkscape, это что-то вроде аппликации. Любой фрагмент рисунка можно сдвинуть, изменить не потеряв при этом оригинального качества изображения. В статье о сканировании1 говорилось о поворотах изображения в растровой графике. Там изменение рисунка затрагивает каждую точку. Векторное изображение каждый раз строится заново. Кстати, в связи с этим, подобные программы работают достаточно медленно, но не сегодня! С появлением процессоров типа DualCore все рисунки и схемы лучше всего рисовать используя векторную графику. Однако, обилие фильтров существенно замедляет работу, ведь к каждой линии необходимо применять обработку.

Программа Inkscape использует формат файла SVG, который, в некоторых случаях успешно отображается даже в браузере Internet Explorer. Inkscape умеет экспортировать изображение в JPG, PNG и другие форматы с различным значением DPI (практически с любым разрешением). Чтобы работа в Inkscape не показалась сложной для гуманитария, расскажу лишь о некоторых возможностях. Попробую перерисовать одну из карт Алексея в векторном формате.
Программу можно скачать с сайта inkscape.org и запустить после установки (не спешите, во время первого запуска потребуется некоторое время для открытия окна!). Inkscape имеет русский интерфейс, но в случае, если русификации нет, в примерах даются и английские соответствия. В левой части окна программы расположены пиктограммы инструментов, из которых в работе потребуются следующие (сверху вниз): черная стрелка (этот инструмент выбирает и передвигает объекты), стрелка с точками (позволяет редактировать узлы объекта), голубой прямоугольник (рисование прямоугольных областей), розовый круг, желтый карандаш (проводить линии), голубой карандаш, или авторучка (проводить непрерывные и изгибающиеся линии) и черная буква "А" (набор текста).
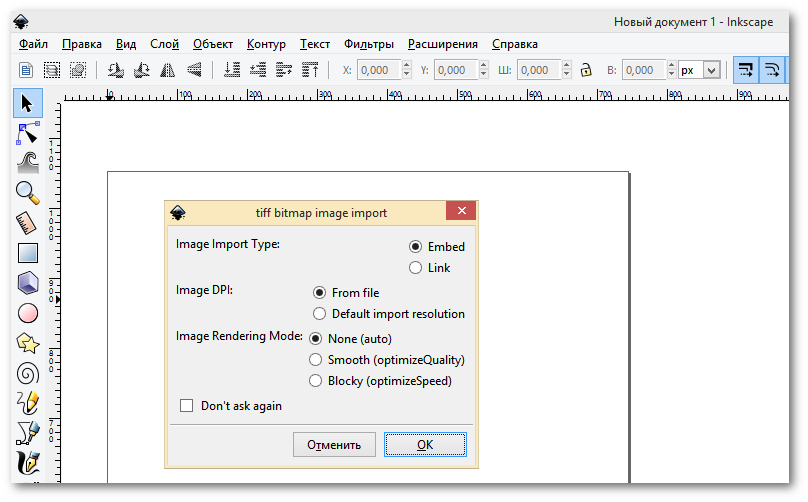
Чтобы начать работу с картой, необходим оригинал в виде растра. Мы уже отсканировали документ и теперь, с помощью команды меню /Файл/-/Импортировать/, открываем файл, например, "karta.png". Программа позволяет импортировать множество форматов, но JPEG и PNG предпочтительны. При импорте Inkscape спрашивает каким образом открыть файл карты, разместить в проекте (Embed), или сослаться (Link). Пускай размещает (ничего не меняем, нажав ОК), иначе, при перемещении файла карты, программа не сможет вывести растр. Впрочем, Link чрезвычайно удобен, если рисунок Inkscape составляют изображения, которые приходится редактировать. Тогда, все изменения будут сразу же отображаться в Inkscape.

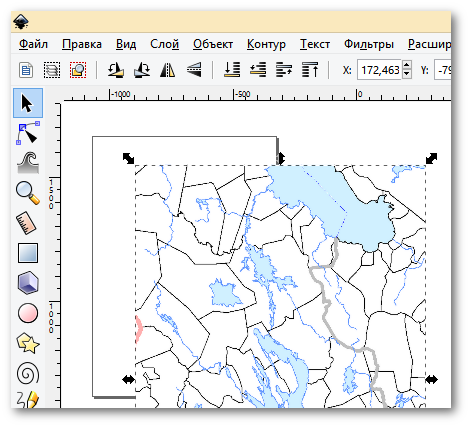
Карта имеет высокое разрешение, поэтому не помещается на лист. Уменьшаем. Для этого необходимо "зажать" клавишу [Ctrl], или [Ctrl]+[Shift] и не отпуская их потянуть (с помощью левой кнопкой мыши) за одну из черных стрелочек у края карты. Если клавиши не зажимать, то пропорции карты нарушатся.

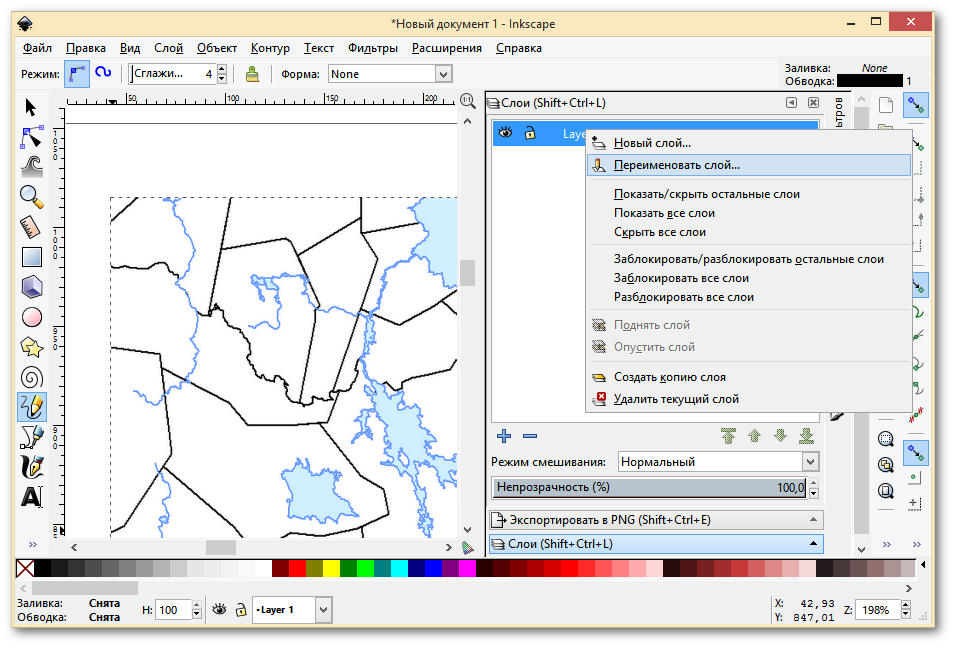
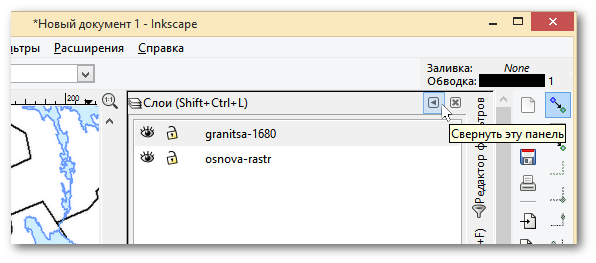
Поскольку отличительной особенностью редактора является возможность работы со слоями, будем ее активно использовать. Меню /Слой/-/Слои.../ (в самом низу) выведет справа панель с настройками слоев. Если эта панель уже открывалась ранее, то она скорее всего свернута справа. Достаточно нажать на область (ниже на рисунках будет указано) и вывести панель на экран. Правой кнопкой по надписи слоя - переименовываем. Тут же можно нажать на голубой плюс (рядом с минусом) и создать еще один слой для векторной графики. Тогда слой с картой можно будет иногда отключать (нажимая на пиктограмму с отображенным глазом).

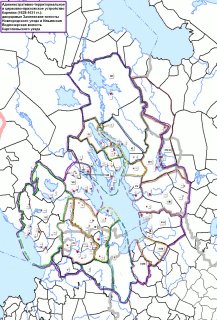
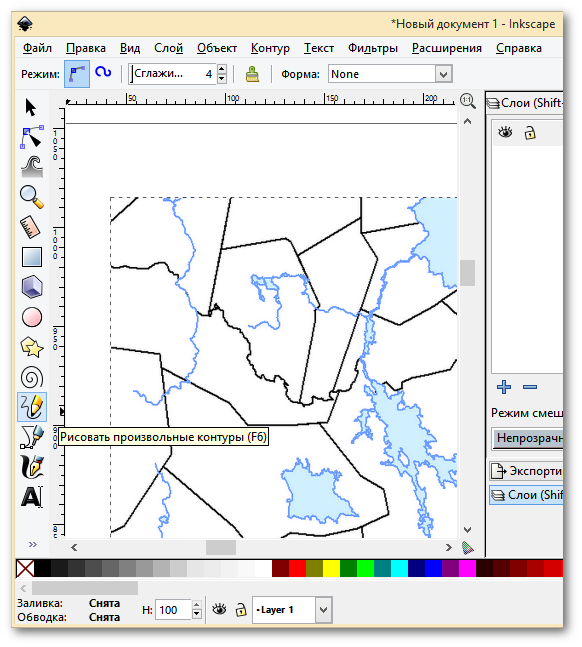
В виду того, что мне пришлось чертить новую карту по линиям, нарисованным в растре, то во первом слое разместил карту Алексея, а во втором - карту без нанесенных границ (чистую). Третий и остальные слои, создавал для векторных линий (каждый слой для какого-то одного цвета границ). Слева в инструментах желтый карандашик, выбираем и чертим. Как это работает? Мы нажимаем левой кнопкой мыши в произвольном месте рисунка и отпустив кнопку мыши отводим указатель курсора мыши в сторону. Видно, что при этом за указателем тянется линия (он прицеплена). Еще раз нажимаем ту же кнопку мыши и отрезок создан. Создался независимый векторный объект рисунка. Эта линия имеет на концах квадратики - узловые точки. Но для карты необходимо множество таких линий. Тут же, подносим указатель мыши к узловой точке (квадратик стал красным) и снова нажимаем левую кнопку мыши. Отводим указатель и за ним тянется линия.

Я привык сразу ставить стартовую точку линии тут же кликая мышью в красный квадратик, чтобы в дальнейшем уже не искать узел. Этот инструмент позволяет рисовать любые линии, им можно "чиркать" по рисунку выводя всевозможные каракули. Но при этом будет создано множество узловых точек и дополнительных параметров к ним, что, вероятно, замедлит работу программы. Восстановление параметров узловых точек замедлит уже вашу работу.

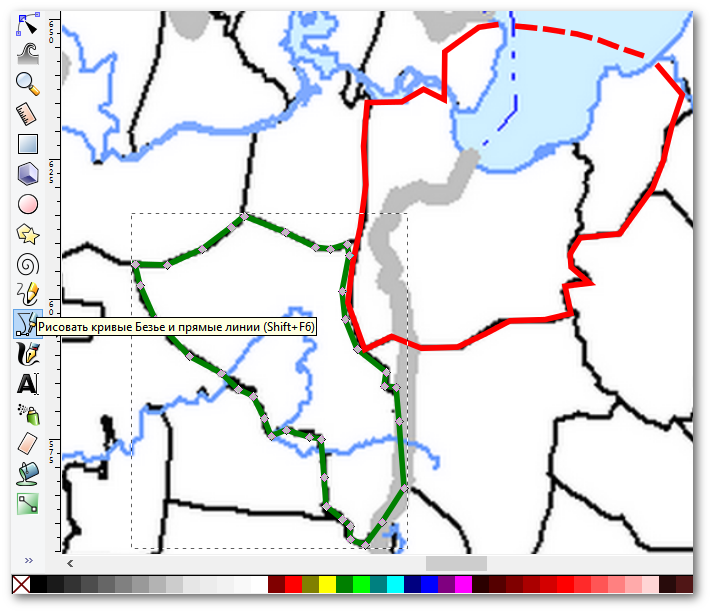
Ниже карандашика находится инструмент - голубой карандаш, или авторучка ("Рисовать кривые Безье...."), который позволяет не заботиться о поиске конечного узла. Иногда, мелкие узловые точки трудно искать. Для увеличения, или уменьшения всего рисунка необходимо нажать и удерживать клавишу [Ctrl], затем покрутить колесико мыши.

Работая с авторучкой (назовем кривые так), необходимо с осторожностью обращаться с мышью, поскольку нажатие кнопки одновременно с движением приводит к искривлению линии. Это замечательная возможность редактора, но если не уметь ей пользоваться, будет трудно выпрямить линии границ. Кратко скажу лишь, что при нажатии с движением возникают узловые точки с рычагами. Рычаги позволяют выполнять плавные повороты. При нажатии клавиши [Enter] нарисованная кривая фиксируется.

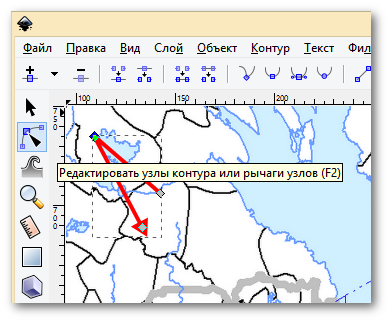
Чтобы перейти к режиму редактирования узловых точек выбирают второй сверху инструмент - стрелка с тремя голубыми точками. При этом, все узловые точки объекта появятся на рисунке. "Хватаем" точку и перемещаем в любое место рисунка. Рычаги на концах имеют кружки. Кружки можно вытягивать, создавая угол поворота, словом экспериментируйте, а я продолжу работу с карандашом.
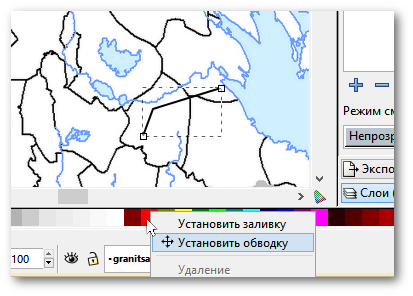
Цвет линий можно менять. Внизу окна программы имеется палитра. Для линий достаточно правой кнопкой мыши кликнуть по квадрату с цветом и выбрать "Обводку". Для прямоугольных областей важна и "Заливка". Прозрачный цвет находится слева, в самом начале (зачеркнут коричневым крестом).

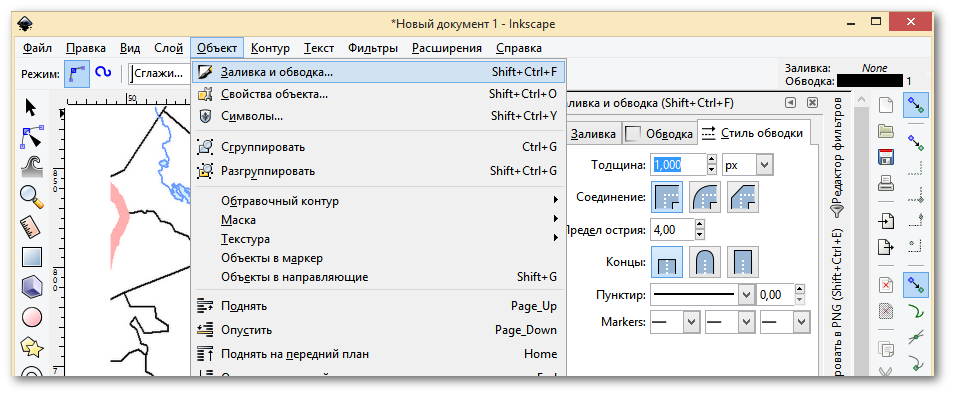
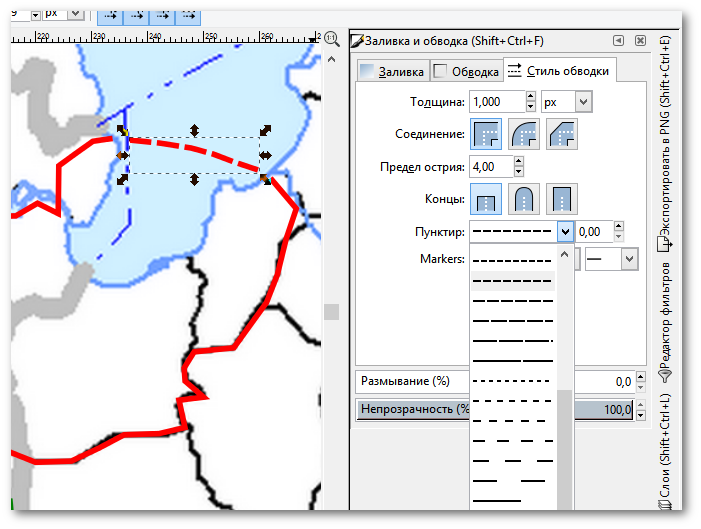
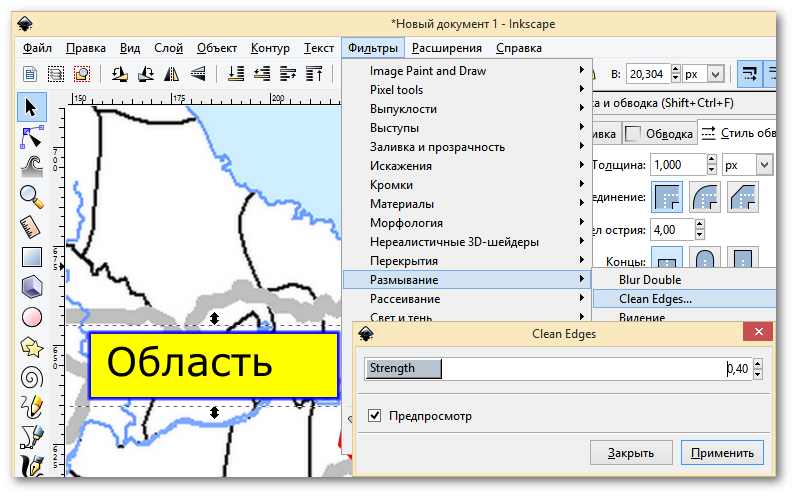
На одном из рисунков сверху видно, как прервалась красная линия превратившись в пунктир. Это два разных объекта. Для первого объекта я "тянул" непрерывную линию до озера (на карте). Затем кликнул мимо красного квадратика узловой точки и начал создавать второй объект по озеру, чтобы линии встретились на некотором расстоянии друг от друга. Для создания пунктира выбирают меню /Объект/-/Заливка и обводка/. Поскольку у нас до сих пор открыта панель со слоями, нажмем на кнопку со стрелкой влево (как показано на рисунке) и свернем слои.

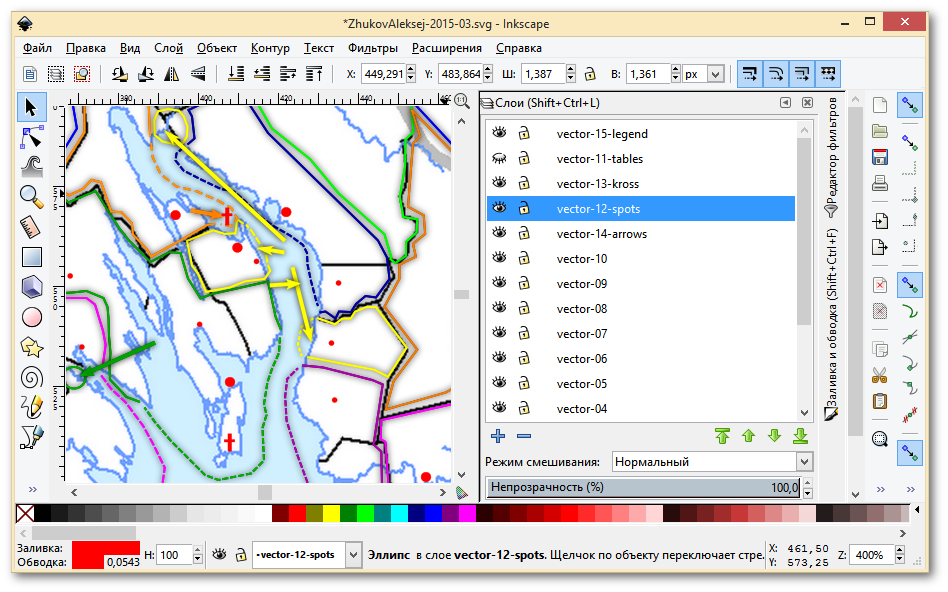
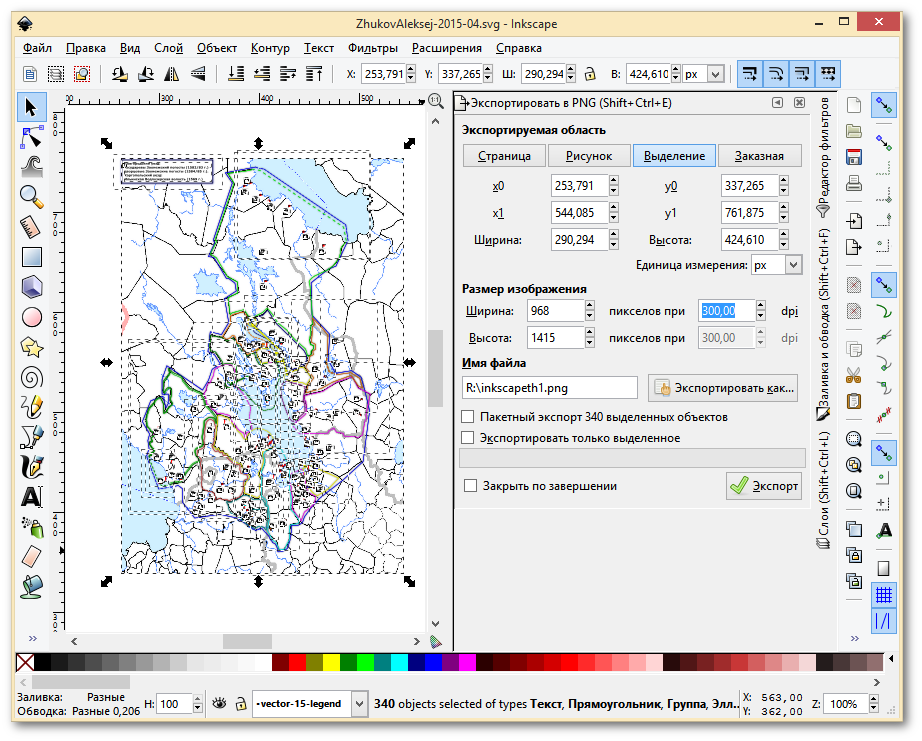
Теперь можно снова вызвать панель "Заливки" из меню, или "поднять" из списка справа. Кстати, на следующем рисунке справа видны свернутые панели "Редактор фильтров" и "Экспортировать в PNG (Shift+Ctrl+E)". Кликом на крестик панели убираются и вызвать их можно будет только из меню.

В панели "Заливка и обводка" выбирают вкладку "Стиль обводки". Ниже из списка выбирают любую линию (в данном случае необходим пунктир). Хочу обратить ваше внимание на параметр "Толщина", который меняет соответствующую характеристику объекта. "Размывание" и "Непрозрачность" тоже интересны, но могут замедлить работу программы.

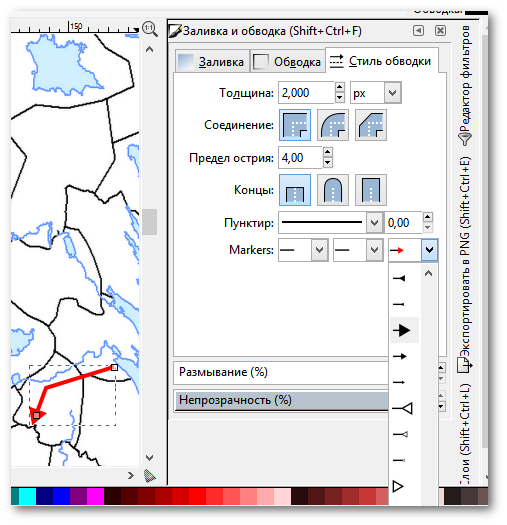
Нарисовать стрелку просто. В той же вкладке "Стиль обводки" в параметре Markers (некоторый текст в программе не переведен), выбираем самый правый - маркер конца линии. Случалось, что маркер не выбирается. Я кликаю по стрелке и он снова пропадает. В этом случае необходимо открыть раскрывающийся список и далее перемещаться клавишами-стрелками вверх/вниз, а клавиша [Enter] закрепляет выбор.

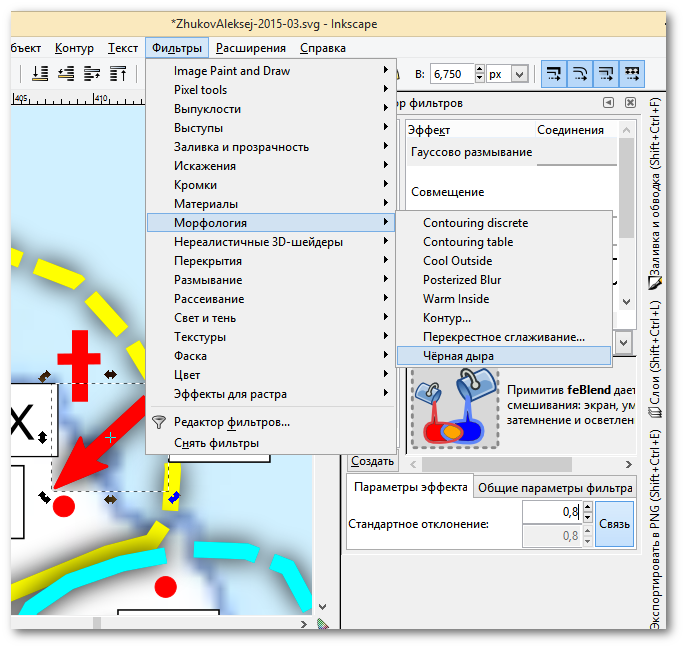
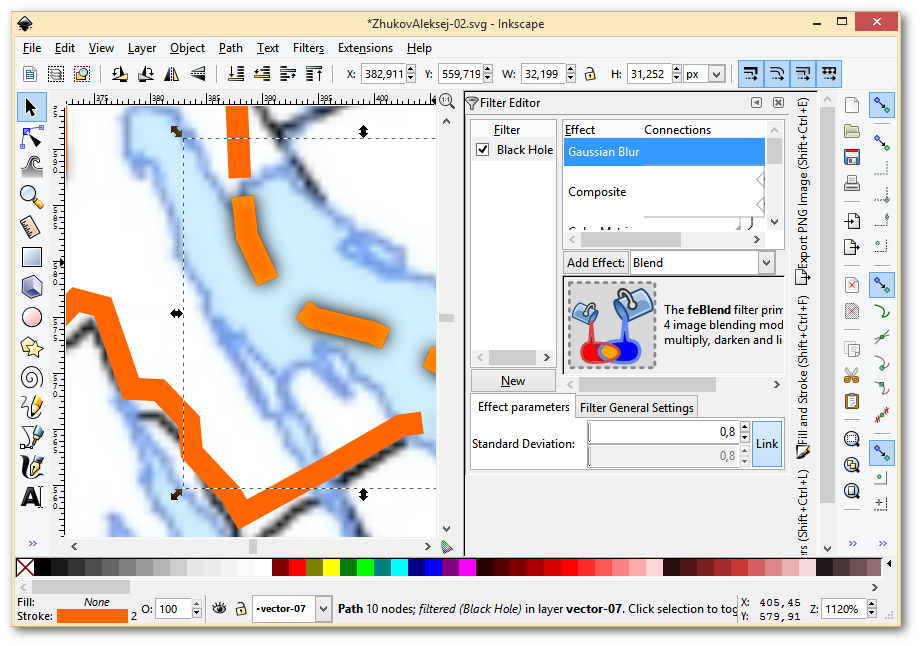
Границы эффектно смотрятся с тенью. Для этого выберем эффект в меню /Morphology/-/Black Hole/, или /Морфология/-/Черная дыра/. Его действие малозаметно, поэтому необходимо уточнить параметры. Из меню /Фильтры/-/Редактор фильтров/ (в английской версии /Filters/-/Filter Editor/) выведем панель на экран.

В фильтрах первым располагается "Гауссово размывание" (Gaussian blur). Выделяем его и внизу, в параметре "Стандартное отклонение" (Standard Deviation) набираем 0,8 и жмем [Enter]. Обычно, при выборе фильтра "Черная дыра", выделять "Гауссово размывание" не требуется, поскольку пункт уже установлен изначально, но будем считать, что такого не произошло и вы не видите необходимого параметра. Можно экспериментировать подставляя малые и большие значения. Программа может нескоро отвечать на ваши установки, поскольку требуется трудоемкая работа по прорисовке, поэтому предлагается способ управления с клавиатуры, хотя значения легко меняются и мышью.

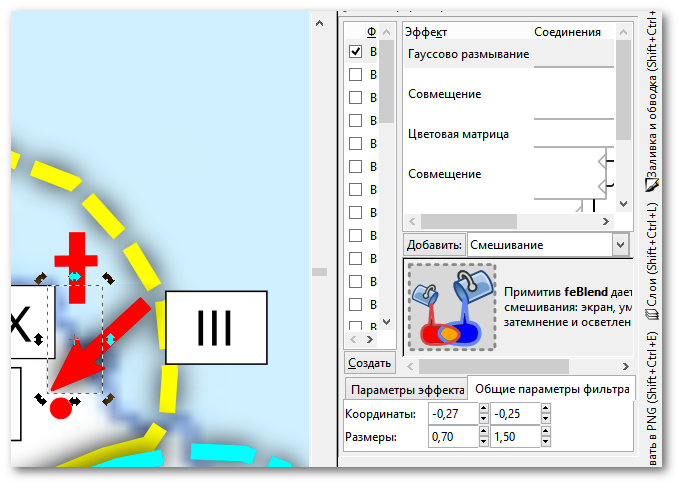
Не нужно каждый раз "тянуться" за фильтром тени для остальных объектов. На рисунке видно, что в колонке Filter установлен флажок (галочка, птичка) у значения Black Hole. Мы выделяем новый объект и ставим флажок.
На небольших объектах могут возникать искажения. На следующем рисунке видно, что выделение отметило половину стрелки. Поскольку до этого мы меняли значения во вкладке "Параметры эффекта" (Effect parameters), переключимся в "Общие параметры фильтра" (Filter General Settings). Отрегулируем "Координаты" и "Размеры", чтобы раздвинуть выделение и увеличить область для тени под красной стрелкой.

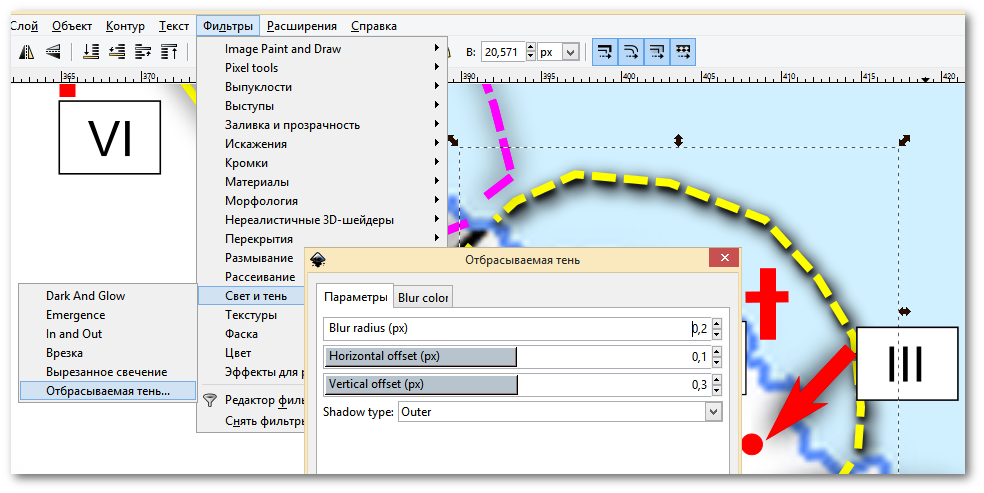
Можно воспользоваться другим инструментом /Фильтры/-/Свет и тень/-/Отбрасываемая тень/ (/Filters/-/Shadows and Glows/-/Drop Shadow/). При этом будет выведено окно параметров. Необходимо выбирать самые малые значения при установленном флажке "Предпросмотр" (Live preview, на рисунке не показано), иначе тень не будет видна. Вообще, величина тени варьируется в зависимости от размера объекта и этим инструментом иногда нелегко пользоваться.

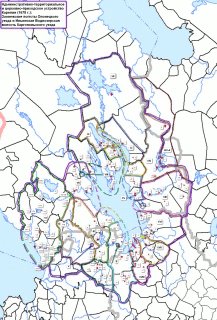
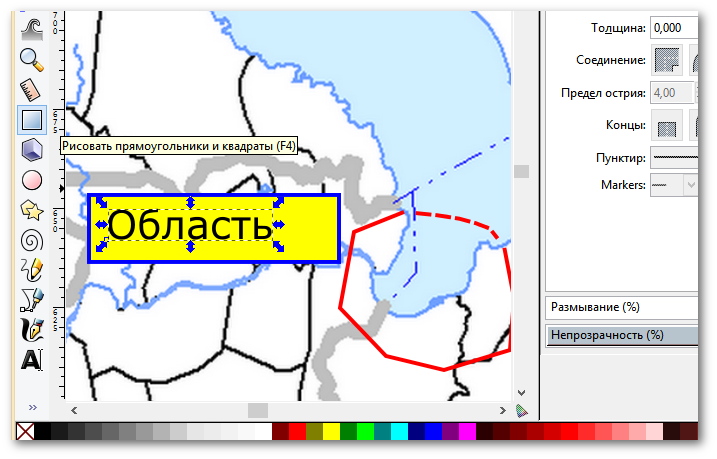
Управляясь вышеуказанными инструментами можно легко построить векторную карту. Часа за три я перерисовал большую часть рисунка, попутно изучая программу. Для вставки легенды потребуется прямоугольная рамка. Для этого предназначен соответствующий инструмент со значком голубого квадрата (градиент от белого к голубому). Если при рисовании квадрата или круга нажать [Ctrl], то редактор позволит нарисовать объект в равных пропорциях (используйте также [Shift] и [Alt]). Здесь уже в полной мере можно оценить "Заливку" и "Обводку". Впишем текст (инструмент с буквой "А"). При работе необходимо следить за слоями, чтобы объекты не попали в "чужой" слой. Впрочем, если правой кнопкой мыши кликнуть по объекту, то в окне свойств есть пункт "Переместить на слой...". Если необходимо добавить несколько табличек, то выделенный объект можно скопировать (меню /Правка/) и вставить. Причем объект вставляется в ту позицию, где установлен указатель мыши. Это удобно.

Дадим какой-нибудь из проверенных эффектов /Размывание/-/Clean Edges/ (в английской версии /Blurs/....). В диалоге фильтра указываю значение 0,40. После этого, текст надписи можно прикрепить к табличке, ведь при ее перемещении текст остается на месте. Выбираем меню /Объект/-/Сгруппировать/ (Group/Ungroup) и текст объединяется. Команда "Разгруппировать" выполняет обратное действие, но группу перед этим необходимо выделить. То есть кликаем по одному объекту, теперь нажимаем и держим [Shift] и далее кликаем по второму - объекты в связке, группируем. Надо сказать, что условиях множества объектов это выполнить проблематично, поэтому я выносил несколько объектов за пределы рисунка и там уже с ними работал. Выделить все объекты - [Ctrl]+[A].

Посмотрим, что получилось.

Пунктир по озеру выглядит более аккуратным. Кружки, крестики и таблички четко выверены и единообразны.
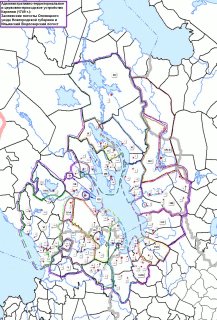
Поскольку практически каждый объект я размещал в своем слое, скрыть любой из них не составит труда. Скроем слой с табличками (кликнем по пиктограмме глаза) - просто фантастика! Например, в профессиональной программе MapInfo таким образом "включаются" и "отключаются" озера, реки, населенные пункты, дороги и т.д.

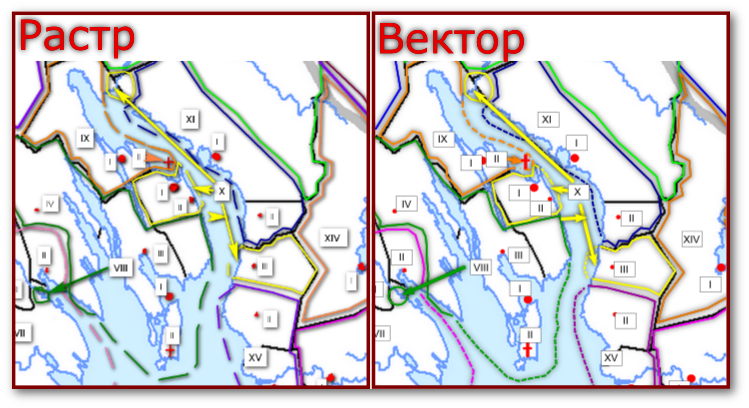
При экспорте в растр для печати рисунка (/Файл/--/Экспортировать в PNG/) можно задавать любые значения DPI, при этом видно, что растр карты при увеличении утрачивает качество, а векторные объекты по прежнему остаются четкими. Иногда не удавалось экспортировать рисунок в PNG, тогда я кликал по вкладкам экспортируемой области "Страница", "Рисунок", "Выделение", "Заказная" до тех пор, пока программа не выдавала мне желаемый размер точек по длине и ширине рисунка. И еще, объекты могут выходить за пределы общего рисунка, поэтому PNG-файл я дорабатывал в растровом графическом редакторе, например, Photofiltre. Можно поступить проще - расположить прямоугольник на самый нижний слой (/Объект/-/Опустить на задний план/) покрасить белым и кликнув на него приступить к экспорту. Все части объекта, что попадают в поле прямоугольника будут составлять рисунок.

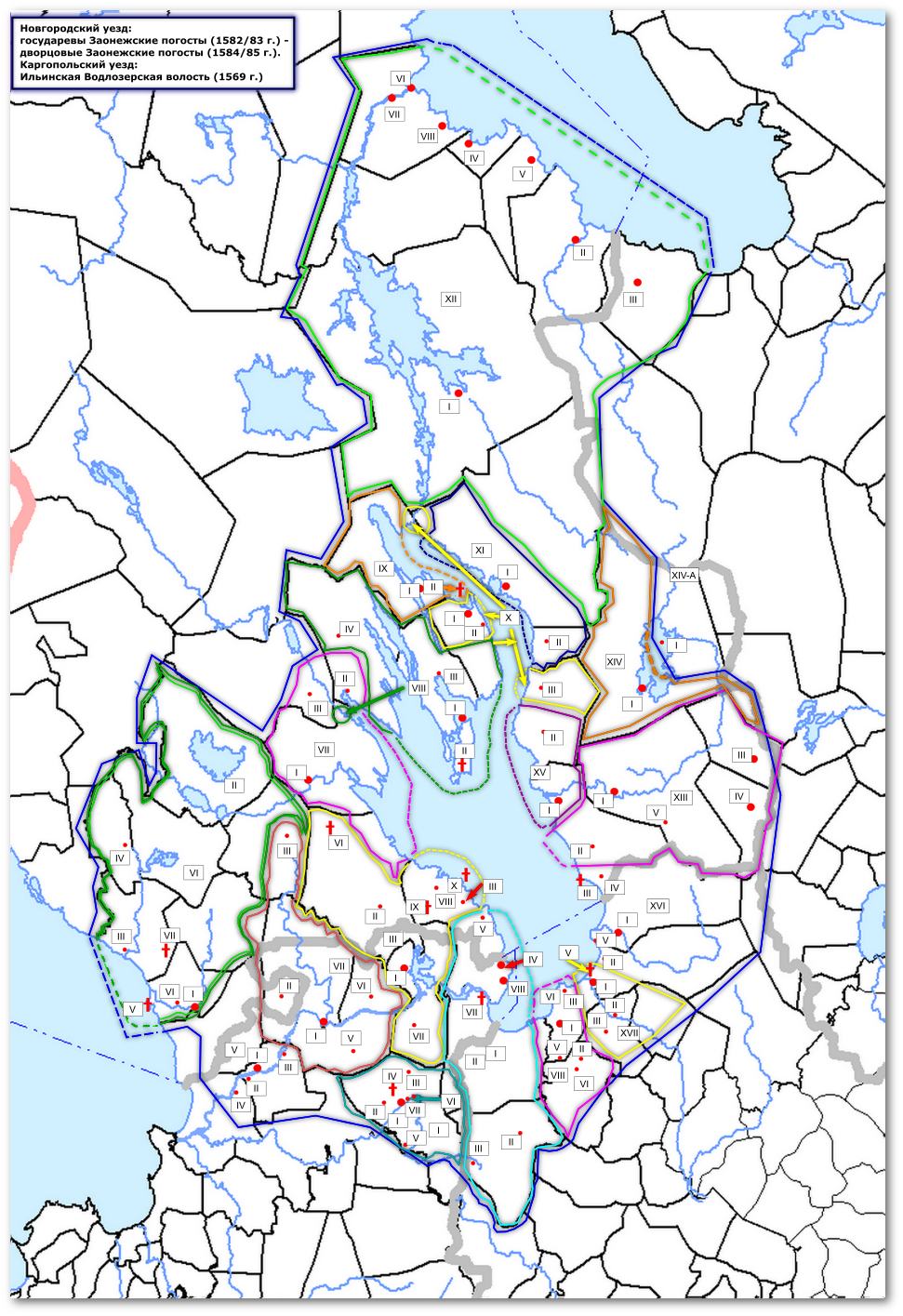
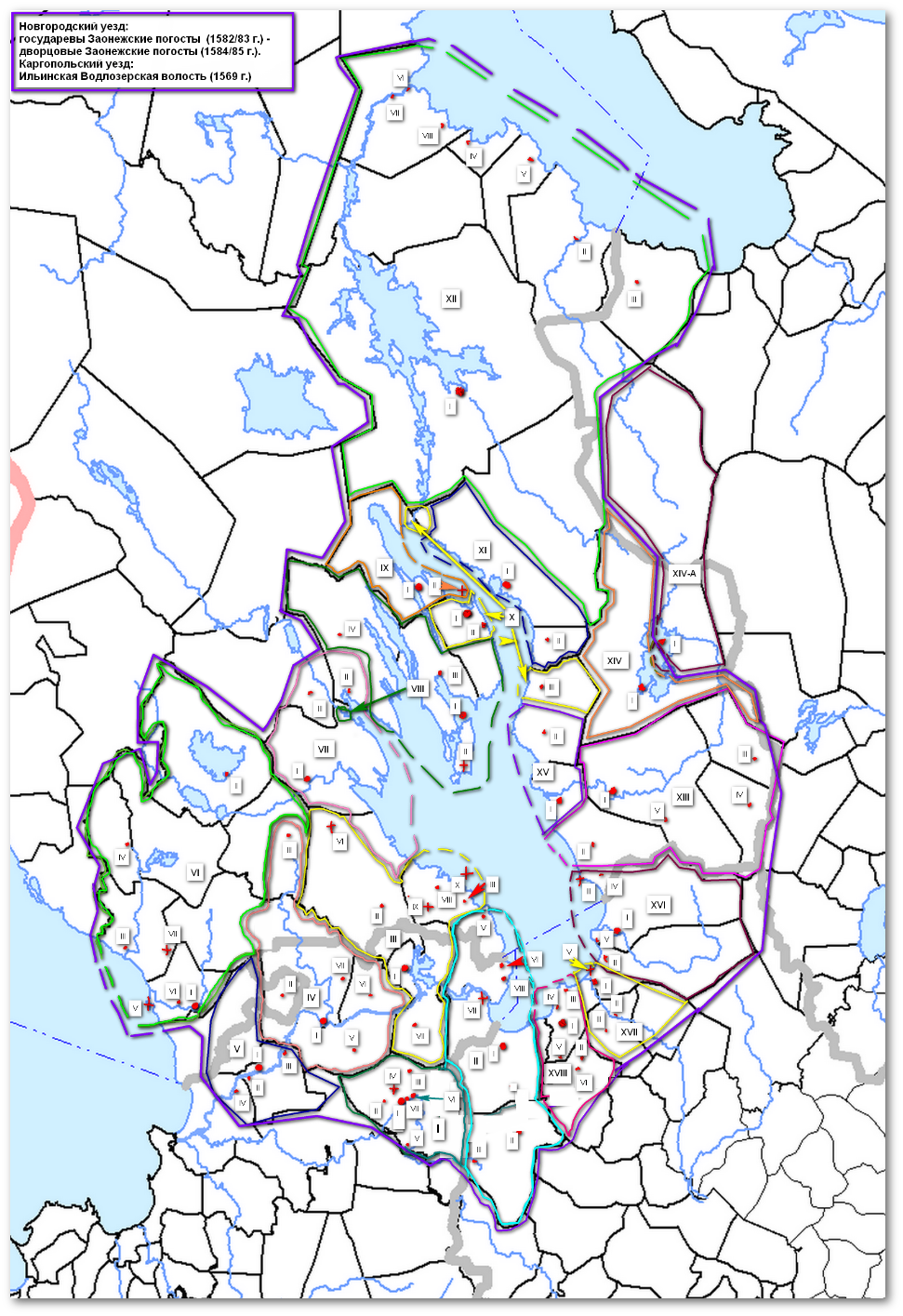
В итоге получилась следующая работа (экспортировано с параметром 300 dpi).

А вот растровый оригинал.

Если в векторном варианте я могу исправить любой фрагмент изображения, то здесь, в растровом необходимо все начинать сначала.
При экспорте в растровые форматы, в данном случае в Portable Network Graphics, следует уменьшить масштаб рисунка (клавиша [Ctrl] + колесо прокрутки на мышке) и выделить все объекты. В параметрах сохранения выбрать "Выделение". Также необходимо задать размер картинки - "Размер изображения". Можно указать явно, в точках, или впечатать 300 в значение "dpi". Кнопка "Экспортировать как..." позволяет выбрать каталог, в котором будет размещен файл. Другая кнопка "Экспорт" выполняет сохранение. Довольно необычное сохранение в два приема. Наверное удобно, когда нужно исправить объекты и пересохранить графический файл. Здесь же указано имя файла, можно допечатать букву и нажать "Экспорт". Результат сохранится в другой файл в том же каталоге.

В поисках фильтров, не сильно загружающих процессор компьютера удалось найти всего несколько подходящих для работы:
/Bevels/....
/Фаска/-/Jigsaw Piece/ (в редакторе фильтров "отражение света" (specular lighting); источник света (light source): точечный (spot light), "морфология" (morphology); радиус (radius): 0,3)
/Bevels/-
/Фаска/-/Ridged border/
/Image Effects/-/Film Grain/
/Эффекты для растра/-/Пленочный шум/ (это художественный, ради интереса)
/Ridges/-/Matte Ridge/
/Кромки/-/Матовая кромка/ (в редакторе фильтров задаем "Гауссово..." 0,5. К сожалению, при изменении значений в обоих гауссовых фильтрах не всегда работает корректно)
/Текст/-/Разместить по контуру/
Функция может быть интересной в художественном плане (например, текст располагается по реке). Сначала выбираем "Рисовать кривые Безье...." и чертим кривую. Затем выбираем текст и рядом что-то печатаем. Затем выделяем и кривую и текст. Идем в вышеуказанное меню и размещаем по контуру. Если теперь переключиться на узловые точки и подвигать кривую, то будет видно как текст меняет свое расположение. В дальнейшем, для кривой можно "отключить" цвет (самый левый перечеркнутый квадратик цвета), а оба объекта сгруппировать. Но если удалить кривую, то текст снова станет ровным.
Вообще, надо отдать должное усердию и упорству Алексея. Даже работая в "векторе" я подустал и "растянул" работу на два дня. Прочерчивая линии поверх его рисунка я видел, что во многих местах он перерисовывал линии заново, или накладывал сверху (более жирные). Инструмента "круг" вероятно под рукой не было, поэтому точку он ставил с помощью инструмента карандаш (множество мелких, коротких линий). Размер шрифта в тексте разный. На "поле боя" также остались белые таблички без римских цифр. Понятно, что он не смог бы их аккуратно удалить, ведь отмена всего одна - на шаг назад. Нельзя удалить какой-то объект, вспомнив что под ним был нарисован какой-то значок, или символ. Вообще, с растром необходимо работать предельно осторожно, вычерчивая линии и квадраты табличек точно по месту.
И хотя я не в точности повторил карту Алексея Юрьевича, но по крайней мере постарался установить как можно больше объектов, чтобы привыкнуть к редактору. Любая работа с мелкими деталями утомительна, но в Inkscape она показалась несравненно легче, чем в Gimp, или Fast Stone Image Viewer.